Nel panorama digitale attuale, l’accessibilità non è più solo una best practice ma un vero obbligo di legge. Entro giugno 2025, tutti i siti e-commerce rivolti ai consumatori finali dovranno essere accessibili in base alle nuove direttive europee. Ciò significa che il tuo negozio online dovrà poter essere utilizzato agevolmente da chiunque, comprese le persone con disabilità visive, uditive, motorie o cognitive. In questo articolo vedremo cosa prevede in dettaglio l’European Accessibility Act (EAA), quali sono gli standard tecnici come le WCAG 2.1, e come trasformare l’adeguamento normativo in un vantaggio competitivo per il tuo business. Scoprirai inoltre consigli pratici (anche per Shopify e WooCommerce) per rendere il tuo e-commerce davvero accessibile, i benefici di una UX inclusiva e gli strumenti utili per testare l’accessibilità. Infine, una sezione FAQ chiarirà i dubbi più comuni e troverai una call to action per aiutarti a intraprendere subito questo percorso di design universale e inclusivo.
European Accessibility Act: nuove norme per l’e-commerce dal 2025
L’European Accessibility Act è una direttiva UE (2019/882) che mira a garantire pari accesso alle tecnologie digitali a tutte le persone, armonizzando le leggi esistenti e estendendo l’obbligo di accessibilità anche al settore privato. In altre parole, finora solo i siti del settore pubblico dovevano rispettare requisiti di accessibilità, ma dal 28 giugno 2025 questo obbligo si applicherà anche a molti siti e servizi privati, tra cui gli e-commerce. La direttiva copre sia i siti web che le app mobile di negozi online, e impone che l’esperienza d’acquisto sia fruibile anche dagli utenti con disabilità.
In Italia, l’EAA è stata recepita con il d.lgs. 82/2022. Questo decreto stabilisce che tutti gli e-commerce B2C (rivolti ai consumatori finali) devono essere conformi ai requisiti di accessibilità entro la scadenza del giugno 2025. Sono escluse solo le micro-imprese (meno di 10 dipendenti e fatturato annuo sotto 2 milioni) limitatamente ai servizi digitali offerti. Tuttavia, anche le realtà esentate farebbero bene a investire nell’accessibilità per non precludersi quote di mercato e opportunità future. Va sottolineato che l’obbligo non riguarda solo la vetrina del sito, ma anche tutti i processi chiave: ad esempio, il login/registrazione, le funzionalità di ricerca prodotti, il checkout e pagamento online devono poter essere usati in modo percepibile, operabile, comprensibile e robusto da chiunque. In pratica, identificazione, firma elettronica e sistemi di pagamento all’interno dell’e-commerce devono rispettare anch’essi i criteri di accessibilità previsti (es.: CAPTCHA accessibili, form di pagamento utilizzabili via screen reader, ecc.).
Questa rivoluzione normativa è paragonabile, per impatto, a quella introdotta dal GDPR nel 2018. Le aziende sono dunque chiamate a un cambio di passo importante: l’accessibilità digitale diventa un requisito strutturale per operare nel mercato europeo. Ignorare queste norme non solo espone a possibili sanzioni, ma significa anche escludere una fetta significativa di utenti. Nei prossimi paragrafi esploriamo gli standard tecnici da seguire (WCAG 2.1) e i motivi per cui conviene muoversi per tempo.
Standard WCAG 2.1: il riferimento per l’accessibilità web
Per rendere un sito accessibile secondo la legge, occorre seguire standard tecnici internazionali riconosciuti. Il principale di questi è la norma EN 301 549, che a sua volta si basa sulle Web Content Accessibility Guidelines (WCAG) del W3C. Le WCAG 2.1 (ultima versione attualmente recepita) definiscono una serie di criteri tecnici per garantire l’accessibilità dei contenuti web su desktop, tablet e mobile. La normativa europea richiede in genere la conformità al livello AA delle WCAG 2.1, che comprende circa 50 criteri di successo da soddisfare. Ma cosa prevedono in concreto queste linee guida?
Le WCAG sono costruite attorno a quattro principi fondamentali, spesso riassunti con l’acronimo POUR (in inglese) o POCR (percettibile, operabile, comprensibile, robusto) in italiano:
-
Percepibile – I contenuti devono essere presentati in modo che possano essere percepiti da tutti i sensi disponibili dell’utente. Ad esempio, le immagini devono avere un testo alternativo testuale per chi non può vederle, il contrasto testo/sfondo deve essere sufficientemente elevato per chi ha una visione ridotta, e i contenuti audio/video devono avere alternative (come sottotitoli o trascrizioni) per chi non sente.
-
Operabile – La navigazione e i controlli del sito devono essere utilizzabili da chiunque, anche da persone che non usano il mouse o hanno disabilità motorie. Ciò implica garantire la completa navigazione da tastiera (uso di Tab, Invio, ecc.) e che nessuna funzionalità richieda un’interazione impossibile da eseguire con tecnologie assistive. Esempio: assicurarsi che un utente possa compilare un modulo o concludere un acquisto usando solo la tastiera o comandi vocali.
-
Comprensibile – Contenuti e comandi devono essere chiari e comprensibili. Il linguaggio usato dovrebbe essere semplice e coerente, le istruzioni e le etichette intuitive, e l’interfaccia deve comportarsi in modo prevedibile. Anche persone con disabilità cognitive o disturbi specifici (es. dislessia) devono poter capire struttura e funzionalità del sito senza sforzi eccessivi.
-
Robusto – Il sito dev’essere tecnologicamente robusto, ovvero compatibile con i diversi browser, dispositivi e software assistivi presenti e futuri. Un codice HTML/CSS pulito e conforme agli standard è essenziale affinché screen reader e altri strumenti interpretino correttamente i contenuti. Ad esempio, usare marcatori semantici appropriati (tag di intestazione
<h1>…<h6>, ruoli ARIA, ecc.) aiuta a garantire che il contenuto sia fruibile oggi e domani su varie piattaforme.
Seguendo questi principi e gli specifici criteri WCAG 2.1 (livello AA), il tuo e-commerce sarà allineato alle richieste di legge. È importante notare che il livello AA è considerato il minimo obbligatorio, mentre esistono anche criteri di livello AAA (facoltativi) per un’accessibilità ancora più alta. Ad esempio, WCAG 2.1 livello AA richiede un contrasto minimo di 4.5:1 per il testo normale, mentre AAA alza l’asticella a 7:1. Mirare al AA ti mette al sicuro sul fronte legale; il livello AAA può essere un obiettivo di eccellenza dove possibile, ma non è richiesto dalla normativa.
In pratica, adottare le WCAG influenzerà il modo in cui progetti e sviluppi ogni componente del tuo sito: dalla struttura delle pagine, alla scelta dei colori, fino ai testi delle etichette e ai messaggi di errore nei form. Nel prossimo paragrafo vedremo perché vale la pena investire in questo adeguamento, non solo per evitare sanzioni ma anche per far crescere il tuo business.
Perché investire nell’accessibilità conviene al tuo e-commerce
Rendere il tuo e-commerce accessibile non è solo un obbligo normativo, conviene anche in termini di business. Ecco i principali vantaggi di un sito inclusivo:
-
Raggiungi più clienti (mercato ampliato): Circa una persona su quattro in Europa convive con una forma di disabilità. In Italia si stima che ci siano oltre 13 milioni di persone con disabilità, senza contare gli anziani con ridotta capacità visiva/motoria e chi ha disabilità temporanee. Ignorare l’accessibilità significa escludere milioni di potenziali clienti dal tuo shop. Al contrario, un sito inclusivo può servire ogni tipo di cliente: non vedenti, ipovedenti, non udenti, persone con difficoltà motorie o cognitive, ecc. Più utenti raggiungi, più opportunità di vendita e fidelizzazione avrai. Ad esempio, migliorare la leggibilità del testo con caratteri più grandi e alto contrasto aiuta sia chi ha problemi visivi sia molti utenti comuni da mobile.
-
Conformità legale e riduzione dei rischi: Adeguarsi all’EAA ti mette al riparo da provvedimenti e possibili sanzioni. Dal 2025, offrire un servizio non accessibile diventa illegale nei casi previsti. Inoltre, in altri mercati si sono già verificate cause legali contro aziende con siti non accessibili (famoso il caso Domino’s Pizza negli USA). Prevenire questi rischi con un sito conforme costa molto meno che affrontare azioni legali o dover correre ai ripari dopo. È un aspetto di due diligence ormai imprescindibile, alla pari della conformità privacy o sicurezza informatica.
-
Miglioramento di SEO e performance: Un sito accessibile spesso è anche un sito meglio ottimizzato per i motori di ricerca. Questo perché le buone pratiche di accessibilità – ad esempio avere una struttura di intestazioni chiara, testi alternativi alle immagini, descrizioni significative per i link – aiutano anche Google a capire e indicizzare meglio i tuoi contenuti. Inoltre, molti accorgimenti (come un codice pulito e tempi di caricamento ridotti evitando elementi inutili) migliorano la user experience in generale e possono influire positivamente sul ranking SEO. In sintesi, investire in UX inclusiva porta benefici di visibilità: sarai trovato più facilmente dai clienti che cercano i tuoi prodotti.
-
Migliore esperienza utente per tutti: L’accessibilità attua i principi del design universale, cioè progettare prodotti fruibili dal maggior numero di persone possibile. Spesso soluzioni pensate per utenti con disabilità si traducono in maggior usabilità per chiunque. Un esempio classico: una buona struttura di navigazione con menu coerenti e ben etichettati aiuta i non vedenti col screen reader ma anche l’utente medio a orientarsi più velocemente. Testi più leggibili e interfacce più chiare riducono la friction per tutti gli acquirenti, migliorando i tassi di conversione. Come notato da esperti, l’accessibilità “migliora l’esperienza utente per tutti. Più chiarezza, più usabilità, più semplicità”.
-
Brand reputation e valori aziendali: Mostrarsi attenti all’inclusione rafforza l’immagine del tuo brand. Le persone apprezzano le aziende che dimostrano responsabilità sociale, e offrire un sito accessibile comunica attenzione verso tutti i clienti. Ciò può tradursi in maggiore fiducia e lealtà verso il marchio. Al contrario, un sito inaccessibile può danneggiare la reputazione: escludere utenti con disabilità oggi è visto come una forma di discriminazione che può generare pubblicità negativa. Investire nell’accessibilità è dunque anche una mossa di marketing positiva (oltre che etica).
In breve, un e-commerce accessibile vince su più fronti: amplia il tuo pubblico potenziale, migliora la SEO, incrementa conversioni e fidelizzazione, evita problemi legali e accresce il valore del brand. Una vera win-win. Nella prossima sezione passiamo all’azione: vediamo come implementare concretamente l’accessibilità nel tuo sito e quali accorgimenti tecnici adottare da subito.
Come rendere accessibile il tuo sito e-commerce: consigli pratici
Adeguare il tuo negozio online alle WCAG 2.1 e alle normative di accessibilità richiede un approccio a 360°, che coinvolge sviluppatori, designer e content editor. Di seguito presentiamo le principali best practice da seguire per un e-commerce accessibile, dalle basi (come i testi alternativi) fino ai dettagli (come la gestione del focus). Implementando questi accorgimenti, garantirai una fruibilità ottimale a tutti gli utenti indipendentemente dalle loro abilità:
-
Testi alternativi (alt text) per le immagini: Fornisci sempre un’attributo alt descrittivo per ogni immagine informativa (foto di prodotto, banner, icone con significato, etc.). In questo modo, un utente non vedente che utilizza un lettore di schermo potrà capire cosa è raffigurato. L’alt text deve essere conciso ma esplicativo (“Scarpa da ginnastica rossa modello X”), evitando formule generiche tipo “immagine1”. Anche eventuali immagini decorative andrebbero marcate con alt=”” (vuoto) per essere ignorate dallo screen reader. Ricorda: le immagini di prodotti senza descrizioni testuali equivalgono, per un cliente cieco, a prodotti invisibili sullo scaffale.
-
Struttura semantica e intestazioni logiche: Organizza le pagine con un markup HTML semantico. Usa correttamente i titoli
<h1>…<h6>per riflettere la gerarchia dei contenuti e non solo per estetica. Un buon ordine delle intestazioni permette ai software assistivi di “mappare” la pagina e consente ad esempio a un utente di saltare direttamente alla sezione desiderata (molti screen reader hanno funzionalità per navigare per titoli). Implementa landmark ARIA o tag semantici HTML5 (<nav>,<main>,<footer>, ecc.) per definire le macro-aree (menu di navigazione, contenuto principale, piè di pagina). Inoltre, inserisci un link “Salta al contenuto” visibile al focus per permettere di bypassare i menu ripetitivi. Questi accorgimenti migliorano sia l’accessibilità che la UX generale. -
Navigazione da tastiera completa: Assicurati che tutte le funzionalità interattive del sito (menu, slider, filtri prodotti, pulsanti “Aggiungi al carrello” ecc.) siano utilizzabili tramite tastiera soltanto. Il percorso del focus tramite il tasto
Tabdeve seguire un ordine logico (tipicamente top-down, left-right). Verifica che elementi come menu a discesa possano essere aperti con Enter o Space e chiusi con Esc, e che il focus si sposti al loro interno in modo corretto. Non rendere mai necessario un movimento di mouse o gesture complicate per accedere a un contenuto importante: ad esempio, se informazioni cruciali appaiono solo al passaggio del mouse (hover), quell’informazione risulterà inaccessibile a chi non può usare un mouse. Ogni azione deve avere un equivalente da tastiera. Per testare, prova a navigare e fare un acquisto sul tuo sito usando solo Tab e Invio: dovresti riuscire a raggiungere ogni link o controllo, dall’homepage fino alla conferma d’ordine. -
Focus visibile e gestione del focus: È fondamentale che l’elemento attivo via tastiera sia ben evidenziato visivamente (ad es. con un bordo o sfondo di highlight). Molti temi grafici purtroppo rimuovono l’indicatore di focus per motivi estetici, causando un grave problema a chi naviga da tastiera. Mantieni sempre uno stile di focus visibile e consistente (puoi personalizzarlo nei CSS, ma mai eliminarlo). Inoltre, gestisci il focus nei contenuti dinamici: se un’azione apre un pop-up/modal o carica nuovo contenuto, il focus va spostato programmaticamente sul nuovo elemento, e restituito al punto giusto alla chiusura. Evita cambi di contesto inaspettati che possano “spiazzare” l’utente senza che se ne accorga. Una buona gestione del focus garantisce che chi usa tecnologie assistive non “perda il filo” durante la navigazione.
-
Contrasto colori e design leggibile: Segui i parametri di contrasto colore delle WCAG (minimo 4.5:1 tra testo e sfondo per il corpo testo). Usa colori ad alto contrasto per testi e elementi importanti, specialmente per il testo piccolo o sottili. Testa il sito in modalità scala di grigi per verificare che le informazioni non si basino solo sul colore. Ad esempio, un errore in un form segnalato unicamente con testo rosso potrebbe non essere percepito da un daltonico; aggiungi icone o testi espliciti di errore. Scegli font leggibili, evita dimensioni troppo piccole (meglio non sotto 14px/16px per testi base) e garantisci una buona spaziatura. Consenti l’ingrandimento del testo fino al 200% senza rotture del layout. Inoltre, non disabilitare lo zoom nelle versioni mobile (non impostare
user-scalable=nonel meta viewport): molti utenti con scarsa vista usano lo zoom del browser per leggere. Un design accessibile combina estetica e funzionalità, ma privilegia sempre la chiarezza e la leggibilità su ogni dispositivo. -
Accessibilità da mobile e touch: Ormai gran parte degli utenti naviga da smartphone, quindi l’accessibilità mobile è imprescindibile. Oltre ai principi già detti (valgono anche su mobile), fai attenzione a elementi specifici: i bersagli touch (bottoni, link) dovrebbero avere dimensioni adeguate e distanziati a sufficienza per essere premuti facilmente anche da chi ha difficoltà motorie o usa dispositivi con touch impreciso. Implementa alternative alle gesture complesse: ad esempio, se una funzione richiede il drag & drop o swipe a due dita, fornisci un pulsante alternativo cliccabile. Garantisci che lo schema di navigazione sia consistente tra desktop e mobile, e che eventuali funzionalità come pinch-to-zoom non vengano inibite. Testa il sito con gli screen reader mobile (VoiceOver su iPhone, TalkBack su Android) per verificare che l’ordine di lettura e le etichette siano sensate anche su piccoli schermi.
-
Contenuti multimediali accessibili: Se utilizzi video sul tuo e-commerce (es. presentazioni di prodotto, tutorial, spot promozionali), rendili fruibili aggiungendo sottotitoli sincronizzati per gli utenti non udenti e, quando possibile, trascrizioni testuali complete. Per i video più importanti potresti considerare anche l’audiodescrizione (una traccia audio che descrive le scene chiave per i non vedenti). Allo stesso modo, per contenuti audio assicurati di fornire una trascrizione. Evita l’auto-play non richiesto di video/audio (può disorientare chi usa lettori di schermo). Se ci sono animazioni o caroselli, dai sempre all’utente la possibilità di mettere in pausa o stoppare l’animazione – questo non solo per evitare fastidi, ma anche perché contenuti in movimento continuo possono distrarre o causare problemi a chi ha disturbi cognitivi o visivi. Infine, verifica che i player multimediali usati siano accessibili da tastiera e con i dovuti ruoli ARIA (Play/Pausa, Volume con etichette, ecc.).
-
Form e moduli di checkout accessibili: I moduli (form di registrazione, login, checkout, contatti…) sono spesso un punto critico. Ogni campo deve avere un’etichetta testuale associata (visibile o nascosta) legata tramite l’attributo
for/id. Non affidarti solo al placeholder interno al campo come etichetta, perché scompare durante la digitazione e potrebbe non essere letto correttamente dai screen reader. Indica in modo chiaro i campi obbligatori (ad es. aggiungendo “*”) e fornisci messaggi di errore utili in caso di dati non validi. Questi messaggi devono essere testuali (non solo cambi di colore) e annunciati ai dispositivi assistivi magari usandoaria-live. Evita richieste eccessivamente complicate: ad esempio CAPTCHA con puzzle o testi illeggibili possono bloccare utenti con disabilità; preferisci metodi alternativi (CAPTCHA audio o sistemi di verifica meno invasivi). Un checkout accessibile considera anche la facilità di inserimento dati: supporta l’autocompletamento dei campi (per non costringere a troppe digitazioni) e garantisce che la sequenza di tabulazione segua l’ordine logico del form. Tutti gli utenti – inclusi quelli ipovedenti o con mobilità ridotta – devono poter portare a termine un acquisto in autonomia, senza errori né frustrazioni aggiuntive. -
Layout coerente e navigazione prevedibile: Mantieni la struttura e i menu del sito coerenti in tutte le pagine. Gli utenti dovrebbero ritrovare header, menu e footer nello stesso ordine e posizione, così da non doversi ri-orientare ogni volta. Usa indicatori chiari della posizione (ad esempio un breadcrumb navigational trail, o evidenzia nel menu la sezione corrente magari con
aria-current). Coerenza significa anche che elementi simili funzionino allo stesso modo ovunque: ad esempio, se i link hanno un certo colore e stile, mantienilo uniformemente. Un’esperienza consistente aiuta molto le persone con problemi cognitivi o di memoria a navigare in sicurezza. Inoltre, evita di sorprendere l’utente con cambi inattesi: ad esempio, non far comparire nuove finestre o pop-up senza preavviso (se lo fai, avverti nell’etichetta del link: “apre in una nuova finestra”). La prevedibilità riduce lo stress e gli errori, migliorando l’efficacia di ogni interazione.
Questi sono alcuni dei principali accorgimenti per migliorare l’accessibilità del tuo e-commerce. Il lavoro può sembrare corposo, ma approcciandolo in modo sistematico (magari con una checklist WCAG alla mano) potrai elevare gradualmente l’inclusività del sito. Importante è anche formare il tuo team sui principi di accessibilità, così che ogni nuovo contenuto o funzionalità venga creato già con questi criteri in mente. Nel prossimo capitolo ci focalizziamo su Shopify e WordPress/WooCommerce: quali strumenti offrono e come gestire l’accessibilità sulle piattaforme e-commerce più diffuse.
Migliorare l’accessibilità su Shopify e WooCommerce
Molti e-commerce sono realizzati tramite piattaforme CMS come Shopify (negozi hosted in cloud) o WooCommerce (plugin e tema su base WordPress). Adattare questi siti alle norme di accessibilità è assolutamente possibile e ci sono anche funzionalità dedicate che possono aiutare. Vediamo qualche dritta specifica.
Shopify: temi e app per un negozio inclusivo
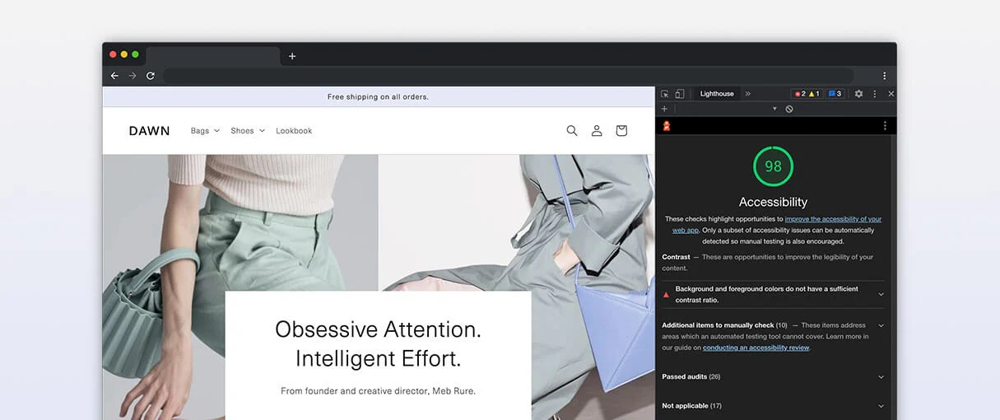
Shopify è noto per offrire temi accattivanti e facili da usare, ma quanto sono accessibili? La buona notizia è che Shopify richiede ai temi nel suo Theme Store di rispettare requisiti di accessibilità (dal 2021 hanno introdotto linee guida precise per i designer). Ad esempio, il tema predefinito “Dawn” e altri temi ufficiali recenti sono stati pensati per raggiungere un alto punteggio Lighthouse in accessibilità (vicino al 100). Tuttavia, molto dipende da come configuri il tuo store e dai contenuti che inserisci.
Ecco alcuni consigli per Shopify:
-
Scegli un tema accessibile: Se stai avviando ora il negozio o valutando un nuovo look, prediligi temi con dichiarata attenzione all’accessibilità. Leggi le descrizioni sul Theme Store: molti temi premium ora vantano conformità WCAG 2.0/2.1. Evita temi troppo vecchi o non ufficiali che potrebbero avere markup non semantico o problemi con il focus.
-
Configura correttamente il tema: Usa le opzioni offerte dal tema per migliorare la leggibilità: ad esempio, abilita la visualizzazione delle etichette sui campi dei form (se il tema permette di scegliere tra placeholder e label), scegli combinazioni di colori ad alto contrasto per testo e pulsanti, e attiva eventuali funzioni skip to content se previste. Verifica anche che il menù di navigazione mobile del tema sia accessibile via tastiera (molti temi mostrano un’icona “hamburger” che apre il menu: controlla che si possa aprire con Enter e navighare con Tab al suo interno).
-
Alt text e descrizioni prodotto: Shopify permette di inserire testi alternativi per ogni immagine caricata (c’è il campo “Testo alternativo” nell’admin media). Sfruttalo scrupolosamente per ogni foto prodotto. Anche le descrizioni lunghe dei prodotti dovrebbero essere chiare e ben strutturate con intestazioni se sono molto corpose, perché alcuni clienti potrebbero usare strumenti di lettura del testo.
-
App per l’accessibilità: Nel Shopify App Store esistono diverse app che possono dare una mano. Ad esempio, ci sono widget che forniscono ai visitatori opzioni per adattare la visualizzazione (ingrandire testo, alto contrasto, cursore grande, ecc.). Alcune app popolari includono Accessibility Spark, Accessibly o EqualWeb, le quali promettono di aiutare a rendere il sito conforme a ADA/WCAG tramite uno snippet di JavaScript. Tuttavia, attenzione: questi tool possono migliorare l’esperienza per alcuni utenti (es. permettendo di regolare la dimensione del font al volo), ma non sostituiscono il lavoro di rendere il codice e i contenuti del sito accessibili all’origine. Usali come complemento, non come soluzione completa. Ad ogni modo, un’app utile è quella che effettua scansioni del sito per evidenziare problemi (tipo Accessibility Checker se esiste per Shopify).
-
Testa il checkout e le pagine native: Shopify ha un checkout standardizzato il cui codice è gestito dalla piattaforma – questo checkout è generalmente accessibile in quanto Shopify stessa lo ha ottimizzato seguendo una VPAT (Voluntary Product Accessibility Template). Ciò nonostante, verifica il processo di checkout: controlla che i campi abbiano label visibili, che il focus passi correttamente su eventuali iframe (es. per il pagamento con carta) e che gli errori vengano annunciati. Lo stesso vale per pagine come login, registrazione, recupero password: sono integrate di default, ma assicurati che nei testi che puoi personalizzare (es. messaggi di istruzione) tu segua un linguaggio chiaro e accessibile.
-
Aggiornamenti e supporto: Mantieni il tema aggiornato all’ultima versione se gli sviluppatori rilasciano update, poiché spesso includono fix di accessibilità. Inoltre, considera di consultare la documentazione Shopify (ad esempio la guida alle Accessibility best practices for themes) o di coinvolgere un esperto: esistono sviluppatori specializzati che possono effettuare un audit del tuo store Shopify e correggere eventuali dettagli (come aggiungere ARIA dove manca, o migliorare il contrasto di qualche elemento via CSS).
In sintesi, Shopify fornisce una buona base, ma spetta a te come merchant configurare e arricchire il negozio in modo inclusivo. Con un tema ben fatto, contenuti accessibili e magari l’aiuto di qualche app/tool, anche un sito Shopify può tranquillamente rispettare le WCAG 2.1 e offrire un’esperienza di shopping inclusiva.
WooCommerce (WordPress): plugin e accorgimenti per l’accessibilità
WooCommerce, essendo costruito su WordPress, eredita molti aspetti di accessibilità dalla piattaforma WordPress stessa. WordPress negli ultimi anni ha fatto progressi per essere accessibility-ready, ma molto dipende dal tema grafico in uso e dai plugin installati. Per un e-commerce WooCommerce accessibile considera questi punti:
-
Tema WordPress “accessibility-ready”: Scegli un tema che segua le best practice. WordPress contrassegna con una tag speciale i temi Accessibility Ready nel proprio repository – questi hanno superato alcuni test di base (ad esempio supportano la navigazione da tastiera, hanno skip link, ecc.). Se usi temi commerciali, informati sul livello di accessibilità dichiarato. Il tema Storefront (ufficiale di WooCommerce) è in genere ben codificato e relativamente leggero, ma potrebbe richiedere qualche ritocco per essere pienamente conforme. In ogni caso, evita temi molto complessi con elementi grafici pesanti o animazioni non controllabili, perché sarà più difficile adeguarli.
-
Plugin utili su WordPress: La comunità WP offre vari plugin per migliorare l’accessibilità. Uno molto utilizzato è WP Accessibility (di Joe Dolson), che aggiunge automaticamente skip link se mancanti, consente di abilitare outline di focus sui temi che l’hanno rimosso, e altre correzioni minori. C’è poi One Click Accessibility e Accessibility Widget che forniscono una toolbar lato utente per regolare dimensioni testo/contrasto (simile alle app di Shopify menzionate). Per il monitoraggio continuo, c’è Accessibility Checker (di Equalize Digital) che analizza i contenuti del sito direttamente nella bacheca WP e segnala gli errori rispetto alle WCAG. Anche WAVE e axe offrono estensioni per browser che puoi usare durante lo sviluppo, ma ne parleremo meglio nella sezione strumenti. Infine, ricorda di mantenere aggiornato WooCommerce: nelle versioni recenti sono stati integrati miglioramenti di accessibilità nel core (ad esempio nella versione 6.9.0 hanno corretto diversi elementi per adeguarli alle linee guida).
-
Contenuti e widget accessibili: In WooCommerce spesso si usano molti plugin aggiuntivi (per slider di prodotti, popup newsletter, chat, ecc.). Valuta attentamente l’accessibilità di ogni componente che aggiungi. Un bello slider di prodotti in homepage potrebbe essere inutilizzabile da tastiera se il plugin non è fatto bene. Preferisci plugin che dichiarano compatibilità con screen reader o WCAG. Per i componenti imprescindibili ma non accessibili out-of-the-box, potrebbe servire l’intervento di uno sviluppatore per migliorarli (ad esempio aggiungendo attributi ARIA, o rendendo focussabili certi elementi). Anche eventuali widget esterni (tipo chat supporto, o recensioni esterne) dovrebbero avere opzioni di accessibilità (es.: la chat Zendesk offre scorciatoie da tastiera).
-
Form e checkout in WooCommerce: Assicurati che il checkout abbia tutti i campi con label (WooCommerce di base lo fa, ma se personalizzi i campi controlla di mantenere le etichette). WooCommerce mostra automaticamente i messaggi di errore in cima alla pagina in caso di problemi nell’ordine: verifica però che vengano anche messi a fuoco o annunciati a chi usa tecnologie assistive. Potresti aggiungere uno script che, all’errore, sposti il focus sull’alert o lo annunci via
aria-live. Se implementi metodi di pagamento esterni (es. PayPal, Stripe) verifica che i loro moduli/finestre siano navigabili via screen reader e tastiera. -
Test e audit regolari: Usa gli strumenti di verifica su tutte le pagine chiave del tuo e-commerce: homepage, pagina prodotto, carrello, checkout, account utente. WordPress ti permette facilmente di provare temi/accessibilità in locale o in staging: sfrutta questa flessibilità per fare aggiustamenti iterativi. È consigliabile far provare il sito a persone reali con disabilità (ci sono community e professionisti che fanno user testing in questo senso) – potrebbero emergere piccoli ostacoli che sfuggono agli strumenti automatici.
In generale, con WooCommerce hai pieno controllo del codice: questo è un vantaggio perché tutto è modificabile, ma richiede anche più attenzione da parte tua. L’ideale è partire da un tema solido e fare customizzazioni accessibility-first. Ogni nuova funzionalità aggiunta, chiediti: “è utilizzabile da tutti gli utenti?”. Se la risposta è incerta, probabilmente c’è bisogno di qualche sistemazione.
La situazione in Italia
Implementare l’accessibilità su un e-commerce potrebbe sembrare impegnativo, ma diverse aziende – anche in Italia – hanno già intrapreso con successo questo percorso, traendone benefici concreti. Vediamo alcuni esempi e best practice che possono ispirarti:
-
Settore pubblico che funge da apripista – Prima dell’EAA, solo i siti della Pubblica Amministrazione erano obbligati per legge ad essere accessibili. Alcuni enti italiani hanno integrato e-commerce (per pagamenti di servizi, ticket museali, shop istituzionali) e possono servire da riferimento. Ad esempio, lo store online di un grande museo nazionale italiano ha seguito le WCAG 2.1 già nel restyling 2023: menu con struttura ARIA, testi ad alta leggibilità anche in modalità scura, e un efficace sistema di feedback per segnalare problemi di accessibilità. Questo caso dimostra che anche con molti contenuti e cataloghi articolati si può costruire un’interfaccia accessibile se la si progetta dall’inizio con criteri inclusivi.
-
Best practice generali osservate: Molti e-commerce, grandi e piccoli, stanno adottando miglioramenti simili. Tra le best practice sempre più diffuse c’è l’aggiunta di una dichiarazione di accessibilità sul sito, ovvero una pagina in cui l’azienda dichiara il proprio impegno, lo standard seguito (WCAG 2.1 AA) e fornisce un contatto per segnalare difficoltà. Alcune aziende italiane hanno questa pagina già ora, mostrando trasparenza e volontà di migliorare. Un altro trend è l’inclusione diretta degli utenti con disabilità nel processo di design: ad esempio, un noto e-commerce di elettronica ha coinvolto beta tester non vedenti e ipovedenti durante il redesign del sito, ricevendo preziosi suggerimenti (hanno scoperto e risolto problemi nei filtri di ricerca che non erano emersi dai test automatici).
Va detto che complessivamente l’Italia è un po’ indietro: si stima che oggi solo circa il 2% dei siti italiani sia pienamente accessibile (dato citato da organizzazioni di settore). Questo significa che rendere ora il tuo e-commerce accessibile può farti distinguere nettamente dalla concorrenza. Essere tra i primi ad adeguarsi ti dà un vantaggio di immagine e di mercato: i clienti con esigenze specifiche noteranno il tuo impegno e lo preferiranno. Inoltre, prepararsi per tempo ti eviterà la fretta all’ultimo minuto su scadenze normative e possibili intoppi tecnici.
In sintesi, gli esempi reali mostrano che accessibile è fattibile. Che tu venda moda, alimentari, elettronica o altro, i principi non cambiano: curare i dettagli come alt text, contrasto, navigazione, fa la differenza. Osserva cosa fanno i migliori sul mercato (anche all’estero, come Amazon che investe molto in accessibilità) e applica quelle lezioni al tuo progetto. L’accessibilità è un percorso di miglioramento continuo, ma ogni passo ti avvicina a offrire un’esperienza di shopping davvero per tutti.
Strumenti per testare e monitorare l’accessibilità
Per verificare il livello di accessibilità del tuo e-commerce e individuare cosa migliorare, è fondamentale utilizzare gli strumenti di testing giusti. Esistono sia strumenti automatici (che scansionano il codice alla ricerca di errori comuni) sia metodi manuali (come test con screen reader o con utenti reali). Qui di seguito elenchiamo alcuni tool e risorse utili per monitorare e mantenere l’accessibilità nel tempo:

-
Lighthouse (Chrome DevTools): Audit automatico fornito nel browser Chrome (scheda Lighthouse o Prestazioni > Audit). In pochi secondi genera un punteggio di accessibilità e una lista di problemi riscontrati con suggerimenti. È utile come prima diagnosi, ma ricorda che alcuni aspetti (es. corrette descrizioni, logica di focus) non possono essere valutati al 100% automaticamente. Lighthouse aiuta a scoprire errori di base: contrasto colori, elementi senza attributi necessari, struttura delle intestazioni, ecc.
-
WAVE Web Accessibility Evaluation Tool: Strumento online (e estensione browser) sviluppato da WebAIM. Analizza la pagina evidenziando visivamente gli elementi accessibili e quelli problematici con icone sovrapposte. Può trovare immagini senza alt, link ambigui, errori ARIA, problemi di form, contrasto, ecc. La rappresentazione grafica di WAVE è molto intuitiva per capire dove intervenire. Non richiede installazione: basta inserire l’URL su wave.webaim.org.
-
axe DevTools: Estensione per Chrome/Firefox prodotta da Deque Systems. Esegue un test approfondito basato sulla suite axe, riconosciuta a livello enterprise. Fornisce un elenco di violazioni alle regole WCAG e avvisi, con indicazioni su come correggerle. La versione gratuita copre moltissimi controlli; esiste anche una versione Pro con funzionalità aggiuntive. axe è apprezzato per la bassa incidenza di false positives e per l’integrazione in flussi di sviluppo (puoi inserirlo anche in test automatici).
-
Accessibility Insights: Strumento open source (da Microsoft) disponibile sia come estensione browser che applicazione stand-alone. Ha due modalità: Fast Pass (controllo rapido automatico simile a axe) e Assessment (una guida passo-passo per verificare manualmente vari aspetti con checklist, utile per chi sta imparando). Offre anche la visualizzazione Tab-Stop (per vedere l’ordine del focus) e la modalità High Contrast. È molto utile per chi sviluppa, ma anche per i designer UX per validare le interazioni.
-
Strumenti per sviluppatori del browser: Oltre a Lighthouse, nei DevTools di Chrome e Firefox c’è un pannello Accessibilità che mostra il accessibility tree della pagina e informazioni su ruoli/etichette di ogni nodo. Chrome evidenzia anche gli elementi a contrasto insufficiente (sezione Issues). Firefox permette di simulare daltonismo e altri deficit visivi via Accessibility Inspector. Questi strumenti integrati aiutano a debuggare problemi specifici (es: capire cosa “vede” uno screen reader in quella pagina).
-
Plugin e scanner specifici (CMS): Se il tuo sito è in WordPress, plugin come Accessibility Checker fanno scansioni periodiche dei contenuti e ti avvisano in bacheca degli errori WCAG man mano che pubblichi pagine o articoli. Ci sono anche servizi online come Siteimprove, Monsido o AChecker che possono fare audit completi del sito su base periodica e monitorare la conformità nel tempo, generando report (spesso usati da aziende medio-grandi).
-
Test con tecnologie assistive reali: Nessun audit automatizzato può garantire l’accessibilità al 100%. È importante fare sessioni di test manuali. Ad esempio, prova a navigare il tuo e-commerce con uno screen reader: su Windows puoi usare il gratuito NVDA, su Mac e iPhone c’è VoiceOver già integrato. Segui l’esperienza di un utente non vedente: riesci a completare un acquisto solo ascoltando? Allo stesso modo, prova ad usare solo la tastiera, oppure imposta il browser in scala di grigi o alta risoluzione per immedesimarti in vari scenari. Coinvolgere persone con disabilità nei test è la soluzione migliore (possono fornire feedback qualitativi preziosi). In aggiunta, verifica l’accessibilità mobile usando gli strumenti di accessibilità di Android/iOS (TalkBack, VoiceOver mobile, opzioni di testo grande, contrasto elevato, etc.).
Utilizzando una combinazione di questi strumenti, potrai monitorare costantemente lo stato di accessibilità del tuo sito. Un suggerimento pratico: integra i test nei processi di sviluppo e aggiornamento. Ad esempio, prima di mettere online una nuova funzione o pagina, esegui un controllo con Lighthouse/axe, e correggi le segnalazioni. Periodicamente, fai un giro completo con WAVE o Accessibility Insights su pagine chiave. Così manterrai il tuo e-commerce conforme e usabile, evitando di accumulare problemi nel tempo.
FAQ: Domande frequenti sull’accessibilità e-commerce
D: Chi deve rispettare l’European Accessibility Act dal 2025?
R: La direttiva si applica a tutte le aziende che offrono prodotti e servizi sul mercato UE attraverso canali digitali, quindi i siti e-commerce B2C sono esplicitamente coinvolti. In pratica, se vendi beni o servizi online a consumatori finali nell’Unione Europea, devi adeguarti entro il 28 giugno 2025. Fanno eccezione solo le micro-imprese che forniscono servizi digitali (meno di 10 dipendenti e 2M€ fatturato), ma questa esenzione è limitata e non tocca la maggior parte degli e-commerce attivi. Inoltre, va interpretata con cautela: se una micro-impresa cresce superando quei limiti, dovrà comunque conformarsi. In generale, consigliamo a ogni e-commerce, grande o piccolo, di puntare all’accessibilità, sia per rispetto normativo che per vantaggi competitivi.
D: L’obbligo vale anche per i siti esistenti o solo per i nuovi progetti?
R: Vale per tutti i siti e le app in esercizio dopo giugno 2025. Non importa quando il sito è stato creato: se continui a usarlo per vendere, dovrà essere accessibile. La normativa prevede che fino al 28 giugno 2030 si possano continuare a offrire servizi basati su prodotti già in commercio prima del 2025, ma questo riguarda più che altro dispositivi fisici e terminali. Per i contenuti web, la regola generale è che dopo il 28/06/2025 ogni aggiornamento significativo deve rispettare le norme. Pagine lasciate online come “archivio” e non più modificate potrebbero essere escluse, ma se il tuo e-commerce è attivo sarà comunque in continua evoluzione (prodotti nuovi, aggiornamenti di piattaforma, ecc.), quindi nei fatti rientra nell’obbligo. Meglio dunque adeguarsi entro la scadenza indipendentemente dall’anzianità del sito.
D: Cosa succede se il mio e-commerce non è accessibile dopo la scadenza?
R: Si rischiano varie conseguenze. Anzitutto, le autorità competenti (in Italia probabilmente l’AgID o altri enti designati) potrebbero emanare sanzioni amministrative per mancata conformità alle normative, un po’ come avviene per violazioni GDPR. Gli importi non sono ancora chiari a livello nazionale, ma potrebbero essere significativi specie per aziende medio-grandi. In secondo luogo, potresti essere esposto a azioni legali da parte di associazioni o individui che si ritengono discriminati dall’inaccessibilità del tuo sito (nei paesi anglosassoni succede già di frequente). Infine, c’è il danno reputazionale: dopo il 2025 l’attenzione mediatica sul tema sarà alta e un marchio che non rispetta l’inclusione digitale potrebbe subire critiche pubbliche. In sintesi, non adeguarsi significa esporsi a multe, cause e figuracce – decisamente da evitare.
D: Quali standard tecnici devo seguire per essere conforme?
R: Lo standard di riferimento sono le WCAG 2.1 livello AA. Questo copre la maggior parte dei requisiti pratici (testi alternativi, navigazione da tastiera, contrasto, ecc.) e coincide con quanto richiesto dall’EAA per siti web e mobile app. In Europa le WCAG sono inglobate nella norma EN 301 549, citata dalla legge. Quindi, attenersi alle WCAG 2.1 AA equivale essenzialmente a rispettare la normativa. Puoi andare oltre e ispirarti alle WCAG 2.2 (che aggiungono qualche criterio in più) o mirare ad alcuni criteri AAA per eccellere, ma il cuore dell’obbligo è WCAG 2.1 AA. Assicurati inoltre di produrre una dichiarazione di accessibilità (come avviene nel pubblico) e predisporre un meccanismo di feedback sul sito per segnalazioni: la legge italiana prevede anche questo per gli e-commerce, seguendo l’esempio del settore pubblico.
D: Un piccolo e-commerce di una micro-impresa è davvero tenuto ad adeguarsi?
R: Formalmente, la direttiva esenta le micro-imprese che forniscono servizi, per evitare oneri eccessivi. Ma attenzione: se vendi beni online (non solo servizi) l’esenzione potrebbe non applicarsi, e in ogni caso potrebbe essere temporanea. Inoltre, “piccolo” non significa “poco visitato”: anche uno shop artigianale con fatturato modesto può avere utenti con disabilità che meritano di essere serviti bene. Dal punto di vista commerciale, rendere il sito accessibile conviene anche alle micro-imprese per acquisire clienti fidelizzati e migliorare l’UX generale. Infine, l’adeguamento di un sito di piccole dimensioni non è necessariamente costoso o complesso: molti accorgimenti si possono implementare con un investimento ragionevole (ad esempio scegliendo un tema accessibile sin dall’inizio, o usando plugin gratuiti). Dunque, il consiglio è di adeguarsi comunque. Sarai pronto a crescere senza pensieri e darai un segnale positivo ai tuoi clienti.
D: Posso rendere il sito accessibile semplicemente installando un plugin o widget?
R: I cosiddetti “accessibility overlay” – plugin o script che aggiungono una sorta di pannello di controllo di accessibilità sul sito – sono un aiuto parziale, ma non garantiscono da soli la conformità. Strumenti come AccessiWay, UserWay, EqualWeb, etc. tipicamente offrono funzionalità tipo: cambiare grandezza del testo, attivare alto contrasto, evidenziare i link, leggere il testo con una voce automatica. Queste opzioni possono facilitare la navigazione per alcuni utenti con esigenze specifiche, ma non correggono gli errori nel codice o nella struttura del sito. Se una immagine è senza alt o un pulsante è senza etichetta, il widget non può rimediare a ciò (alcuni provano con l’AI a descrivere immagini, ma è una soluzione incerta). Inoltre, molti utenti con disabilità utilizzano già le proprie tecnologie (screen reader, ecc.) e potrebbero non interagire affatto col widget. Quindi, installare un plugin di questo tipo non ti esime dal seguire le linee guida negli elementi nativi del sito. Il rischio è di avere un falso senso di sicurezza. Detto ciò, plugin e tool automatici come quelli citati possono essere utili come complemento: ad esempio, offrire una modalità alto contrasto per chi la preferisce, oppure uno strumento di analisi integrato che ti segnala problemi. In conclusione, usali se vuoi, ma considerali “la ciliegina sulla torta”: la base deve essere un sito progettato accessibile fin dal codice.
D: Se il mio e-commerce è su Shopify/WooCommerce, ci penserà la piattaforma ad essere accessibile?
R: Non completamente. Shopify fornisce temi e un checkout di base che rispettano molte buone pratiche, ma sta a te scegliere un tema accessibile e inserire contenuti corretti. Ad esempio, Shopify ti mette a disposizione i campi per alt text e form con label, ma sei tu che devi compilare e configurare tutto adeguatamente. Inoltre, se aggiungi app di terze parti (es. pop-up, slider) devi verificarne l’accessibilità. WooCommerce/WordPress similmente offre un framework: molto dipende dal tema WP scelto e dai plugin utilizzati. La piattaforma non “magicamente” rende accessibile un sito che non lo è nei contenuti. Pensala così: Shopify/WooCommerce sono l’impalcatura, ma l’esperienza utente finale la costruisci tu con i mattoni (tema, testo, immagini, personalizzazioni). Quindi, sì, hai un punto di partenza che può facilitare (Shopify ad esempio ha aggiornato i suoi temi per migliorare il focus, WooCommerce ha corretto alcuni elementi nelle ultime versioni), ma la responsabilità dell’accessibilità è condivisa. Tu come proprietario del sito devi curare i dettagli specifici del tuo shop. La buona notizia è che sia Shopify sia WordPress hanno comunità attive e risorse sull’accessibilità, quindi puoi trovare documentazione e supporto per risolvere eventuali problemi (e molti li abbiamo già trattati sopra nelle sezioni dedicate).
D: Quanto tempo ci vuole e da dove cominciare per adeguare un e-commerce esistente?
R: Dipende dalla dimensione e dallo stato attuale del sito. Un piccolo e-commerce con poche pagine e template semplici potrebbe essere reso conforme in poche settimane di lavoro, mentre un grande store con funzionalità custom richiederà un progetto più lungo. Il consiglio è di iniziare con un audit di accessibilità: usa gli strumenti citati (Lighthouse, WAVE, etc.) o coinvolgi un esperto per capire dove il tuo sito ha dei gap. Poi, stila una lista di interventi prioritari. In genere si parte dalle cose più impattanti e facili da sistemare (es: aggiungere alt text, correggere colori, abilitare focus visibile) e pian piano si affrontano quelle più tecniche (es: rifattorizzare componenti non accessibili, aggiungere ARIA dove serve). È fondamentale coinvolgere il tuo team di sviluppo/webmaster e magari formarlo con un minimo di basi sull’accessibilità. Per molti siti, la maggior parte dei fix riguarda HTML/CSS e testo – quindi non stravolgerai l’architettura. Può volerci da qualche giorno a qualche mese in base alla complessità. Comincia subito dalle quick win (vittorie rapide) e prosegui fino a dove riesci: anche se al 28 giugno 2025 non avrai raggiunto il 100% di conformità, ogni miglioramento riduce il rischio e migliora l’esperienza. Ovviamente puntare alla piena conformità è l’obiettivo finale.
Come possiamo aiutarti
Dal 2025 in poi, l’accessibilità web non sarà più un optional ma un requisito fondamentale per qualsiasi attività online. Adeguare il tuo e-commerce alle nuove normative non significa solo evitare sanzioni: è un’opportunità per migliorare il sito a 360 gradi, offrire un’esperienza di acquisto inclusiva e conquistare la fiducia di tutti i clienti. Investire in accessibilità oggi ti permette di anticipare i tempi e di posizionarti come azienda innovativa e attenta ai bisogni degli utenti.
Non farti trovare impreparato all’arrivo dell’accessibilità web 2025: muoversi ora ti darà un vantaggio competitivo domani. Se questo tema ti sembra complesso da affrontare da solo, noi siamo qui per aiutarti. Contattaci per un’analisi gratuita del tuo sito e-commerce: valuteremo lo stato attuale di conformità e ti forniremo un report con le criticità e le soluzioni possibili. Oppure affidati ai nostri esperti per guidarti passo passo nel percorso di adeguamento – dal redesign tecnico fino alla formazione del tuo team sui principi di UX inclusiva e design accessibile.
Il momento di agire è adesso: rendi il tuo e-commerce un luogo accogliente per chiunque, e preparati a raccogliere i frutti di un pubblico più ampio e soddisfatto. Contattaci subito per iniziare il viaggio verso un e-commerce accessibile, conforme e di successo. Insieme, costruiremo un’esperienza di shopping online davvero aperta a tutti!